SketchUp LayOut 3 心得小教程
写在前面
也许和很多人一样,一开始我装了 SketchUp Pro 软件,作为附带的软件,LayOut 也同时默认的安装了。那时候,打开了一次 LayOut 的界面,玩了几下就关掉了。网上一查,说它只是一个 SketchUp 的布局工具云云,心想也没多大用处,于是,就删了。
但是,就在几个月前,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。LayOut 使用简单,但是它本身绝非那么简单。甚至可以说它很强大。网络上关于 LayOut 的介绍也不多而且是几年前的,又鉴于 LayOut 到现在已经是 3 版本了,有更多的改进和新功能。所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用 LayOut 的时间也不是很多(后悔这么晚才认识到 LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
一、LayOut 是什么、能做什么
官方定义:LayOut 是 SketchUp Pro 的一项功能。它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。使用简单的布局工具,设计者即可放置、排列、命名和标注 SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。通过 LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是 2D CAD 应用程序。
youxi 自定义:LayOut 不仅仅是 SketchUp Pro 专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut 可以方便的排版关于 SketchUp 模型的一些图纸(特有),比起 Indesign 等专业排版软件,用 LayOut 来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
二、LayOut 3 主要功能介绍及如何使用
1、关于启动
打开 LayOut 3 图标
或者
进入软件页面如下,
今日提示:一些 Layout 的小技巧,可以点击下一个查看更多小技巧,或者可以让它下次启动不显示。
接下来选择要排版的纸张大小,单击打开就可以了。
小提示:
若默认的纸张中没有想要的纸张大小,没关系,随便选择一个然后进入文件》文稿设置》纸张》设置纸张大小和页边距。如果存成模版,那么下次打开就可以直接选择自己设置的纸张大小了。
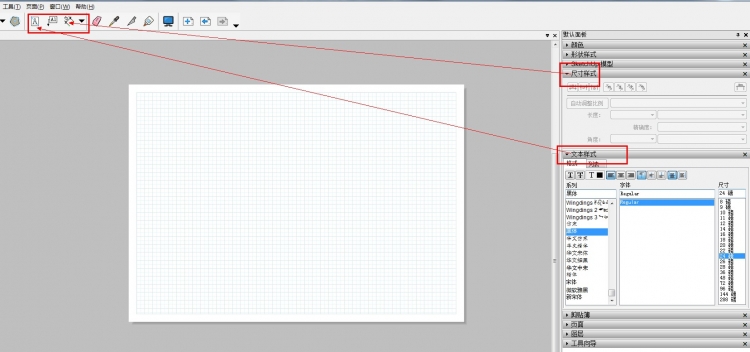
LayOut 界面介绍
2、关于工具栏
以上是各个工具,相信各位尝试过就懂,需要提出的是,工具旁若是有小三角形的说明此工具有未显示的类型工具。不要看只有这几种工具,其实很强大,就看如何运用。
小提示:
线:这里的线是有锚点的线,不仅可以画直线也可以画各种曲线,用法和 PS 的钢笔有些类似。例如下图 13 个图形均为第一根直线复制出来后调整出来的形状。没错,都是同一根直线,但是可以有诸多的变化,这和 Indesign 又有些类似,但是调整起来更加方便灵活。
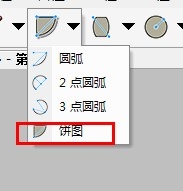
弧、矩形、圆、多边形:和线一样,变化多端。特别说明一下,
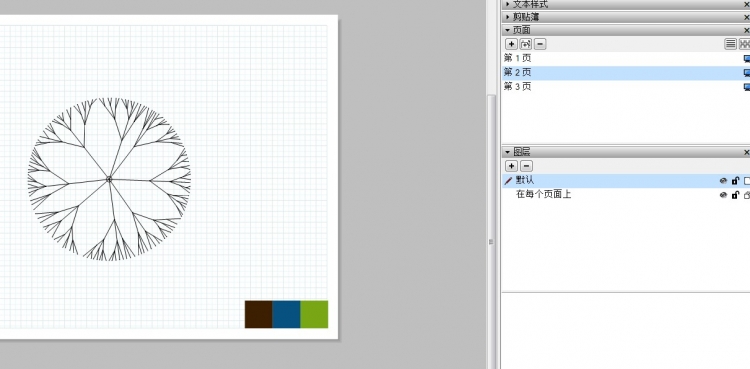
这个可以用来快速画饼图,可以做一些类似建筑功能面积比例等的分析图等,如下图:
下图是矩形、圆、多边形的一些默认绘制的图形。如果再进行编辑,只要想象力丰富,可以做出任何形状。
文本、标签、尺寸标注、删除:不多讲,一用就会。
样式吸管:举个例子,看图:为了让 3 号圆的样式和 2 号圆的样式相同,单击样式吸管,再单击 2 号圆,再单击 3 号圆就 OK 了。
拆分、组合:举例说明,
演示:相当于 PPT 的 F5,演示后会全屏显示,长按左键做标记,单击左右键翻页。
页面工具:新建页面或者翻页。
3、关于工具面板
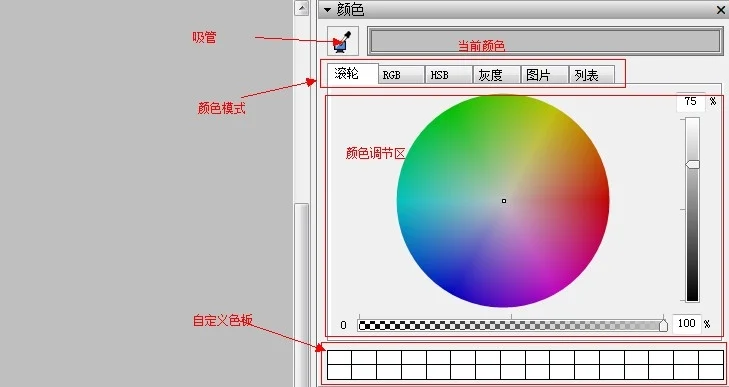
颜色面板:
小提示:
吸管:可以吸取屏幕上的颜色作为当前颜色;
颜色模式:几种不同的颜色选择模式;
颜色调节区:色相、饱和度、透明度等等的选取;
自定义色板:可以选择自己常用的颜色到自定义色板,方便重复使用。从当前颜色拖到此处即可。
图片颜色模式:
如图,可以选择硬盘上的图片,吸取其中的颜色使用。
形状样式面板:
如下两张图,可以控制形状的各种样式,拖拽形状周围的蓝色点,可以进行多种变形。
SketchUp 模型面板:这个是 Layout 结合 SketchUp 所特有的功能,是 Indesign 等其他排版工具所没有的。
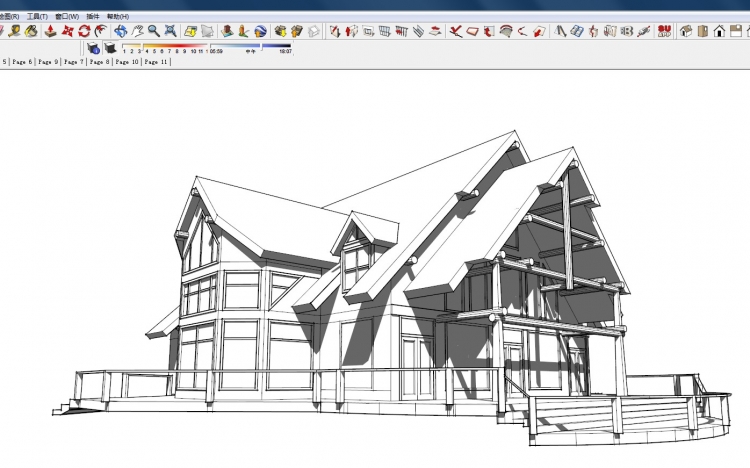
下图是 SketchUp 中的文件(来源于网络模型)。导入 LayOut 的方式有很多,可以在 SketchUp中发送到 LayOut,也可以保存 skp 文件后,直接把文件拖入 LayOut 中。
先来功能介绍,看图:
接下来是重点提示,也是 LayOut 强大之处。
引用更新:首先,从外部导入到 LayOut 中的文件可以分为两种,引用和嵌入。引用,就是文件还是外部的文件,LayOut 只是链接这个文件,只要这个文件有修改,LayOut 中这个文件也可以更新显示。嵌入,就是这个文件已经进入 LayOut,和源文件没有链接关系,源文件改了,LayOut 不会更改。
举个引用的例子:
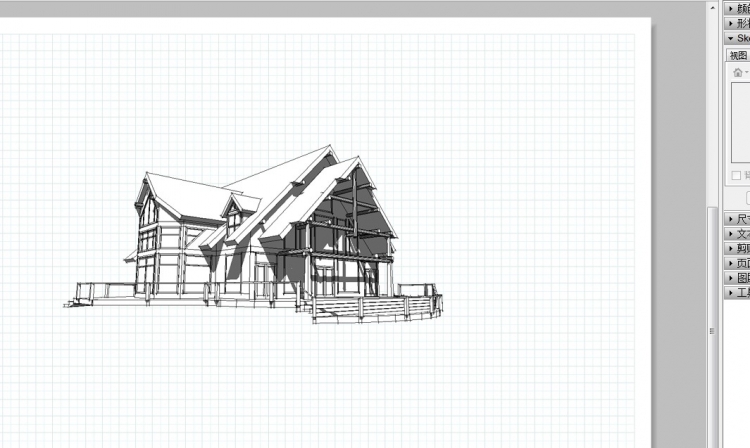
下图是 SketchUp 导入 LayOut 的文件,引用关系。
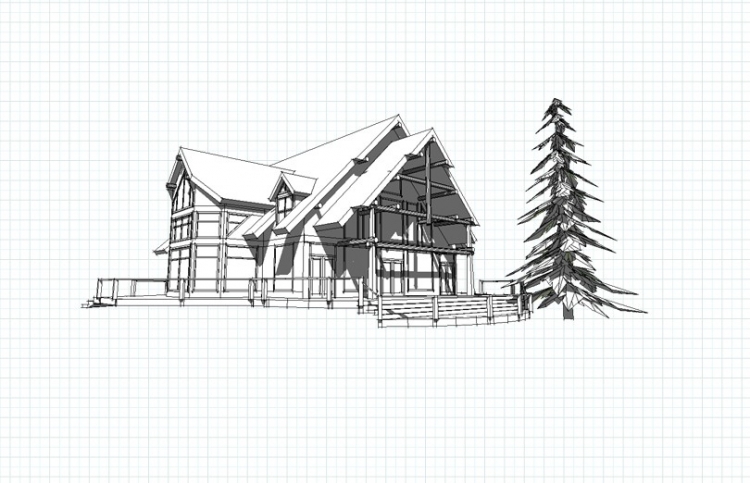
有时候,方案文本已经做好,但是因为各种原因,要更改设计(以在建筑前加一棵树为例),常规方法我们得从 SketchUp 重新导图,再来一一改文本中引用该图的地方,调整大小位置等很是麻烦。但是用 LayOut 排版就不用如此麻烦啦,如图:更改完设计,Ctrl+S 一下,然后在 LayOut 中更新一下,就 OK 了。
关于如何更新,有以下两种方法。若是 LayOut 中只引用了一次,那么可以在引用的地方单击右键更新引用即可,若是多处引用,可以文件》文稿设置》引用》过期文件》升级即可。引用了这张图的地方都会修改,大大减少了重复劳动。
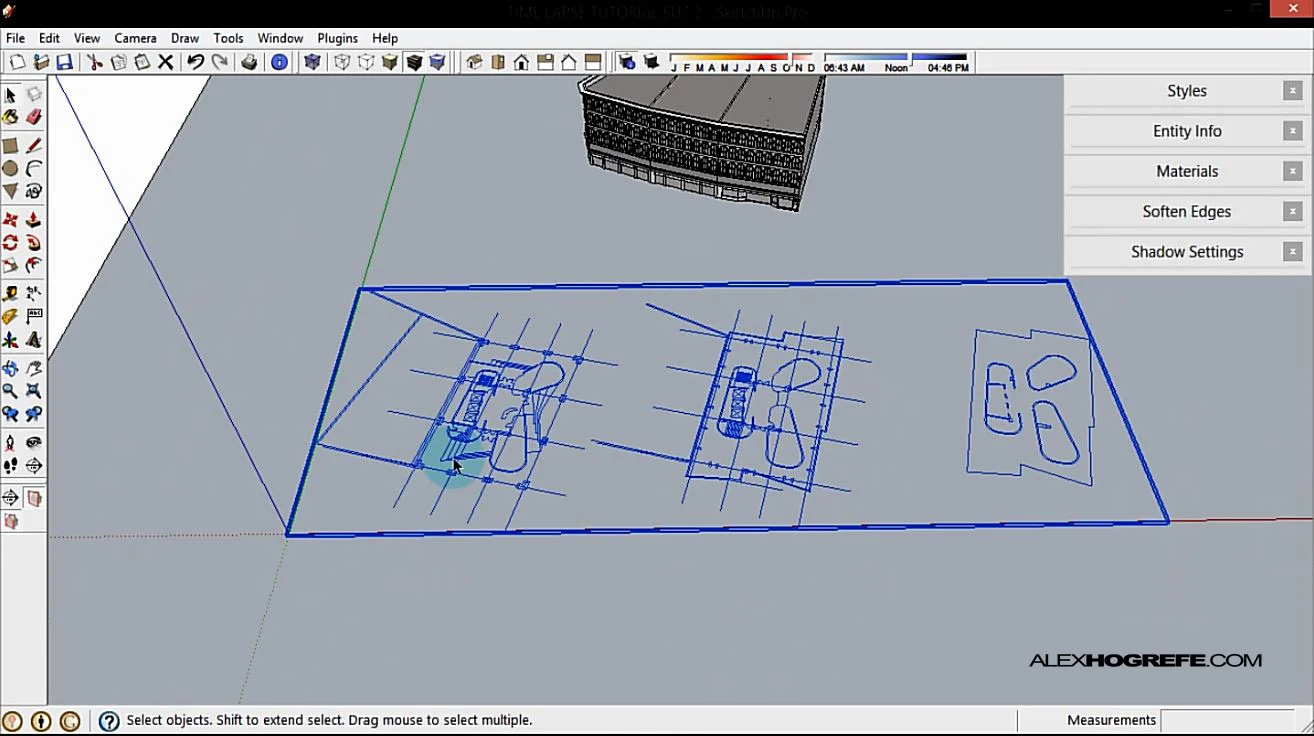
还有更厉害的,若是在排版的时候觉得这个角度不佳等,可以直接双击它,调整视角!完了在空白处单击退出。这个在做一些三维分析图调整时极其有用(后面具体展开)。
再讲一个重点内容:剪切蒙版
关于蒙版不多讲。我要讲的是剪切蒙版在 LayOut 中的应用。不管是课程设计也好,方案文本也罢,都有效果图等图片需要排版,那么怎么样才可以做出好的版面呢?除 Indesign 等软件,LayOut 同样是很好的选择。这时剪切蒙版就要用到了。
如图,导入三张图片(本人大三实习时做的模型)为例:
有时我们需要稍微调整一下大小和位置关系,首先用矩形(也可以是前面所讲的任何形状)画好排版布局(例子而已,不代表美观),如图:
然后把图片大致放到矩形中,如图选择图片和矩形,单击右键,创建剪切蒙版,调整一下,搞定。
做好剪切蒙版以后,如果对排版不满意,可以再次调整,有用捕捉功能的 LayOut 让你的版面更具设计感。重要的是 LayOut 把方案和文本排版通过链接在一起,改方案不再那么麻烦啦!设计改了,只要把最新的文件(比如图片文件)覆盖掉原来的文件,再在 LayOut 中更新引用就全搞定了。
尺寸样式面板、文字样式面板:
这两个面板比较简单,主要是调整尺寸和文字的样式的,如字体样式、大小等等,不讲了。
剪贴簿面板:相当于 LayOut 矢量素材库,而且可以分二维三维的,甚至可以随意调整角度大小和自定义,是做分析图的法宝。
界面如下:
这里三维箭头是 SketchUp 做的,正如上面所说,双击进入还可以像 SketchUp 窗口一下操作它,很方便。
比如你可以这样,做一些概念方案给你的老师或主管看方案,
或者做一些直观的分析图。用 Layout 来做,那么在打印前你随时都可以方便的修改,因为随时可以做各种调整,一切就是这么简单!
当然,还可以自己做各种二维三维的剪贴簿素材,保存剪贴簿中以方便下次使用,让自己的分析图丰富多彩。
页面和图层:
页面面板很容易理解,图层面板有两个要点。第一,LayOut 中图层和页面是并列关系,不是图层中有页面,也不是页面中有图层。第二,共享图层,画在这个层上面的东西会在所有页面上显示。通常把文本的图框画在这个层上面,那就不拍改啦,和 Indesign 中的主页概念相类似。下面是例子:
第一页
第二页和第三页
工具向导面板:一些工具的使用介绍,可以加深理解和学习。
就先写到这里了,若有不清楚或者不对的地方,十分感谢各位提出问题,我会同大家一起学习。由于时间不多,又是第一次写类似这种教程,思路不甚清晰,望各位多多包涵。
最后希望以上内容能够为各位在学习工作中提供新的思路和方法,这也是我写此文最大的初衷。
版权声明:若转发此文章,请保留本博客出处,并注明原作者出处。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/4/27/sketchup-layout-3-tutorial
原文链接:http://www.eeeetop.com/thread-12678-1-1.html