长码头设计:用遮罩来打破边缘
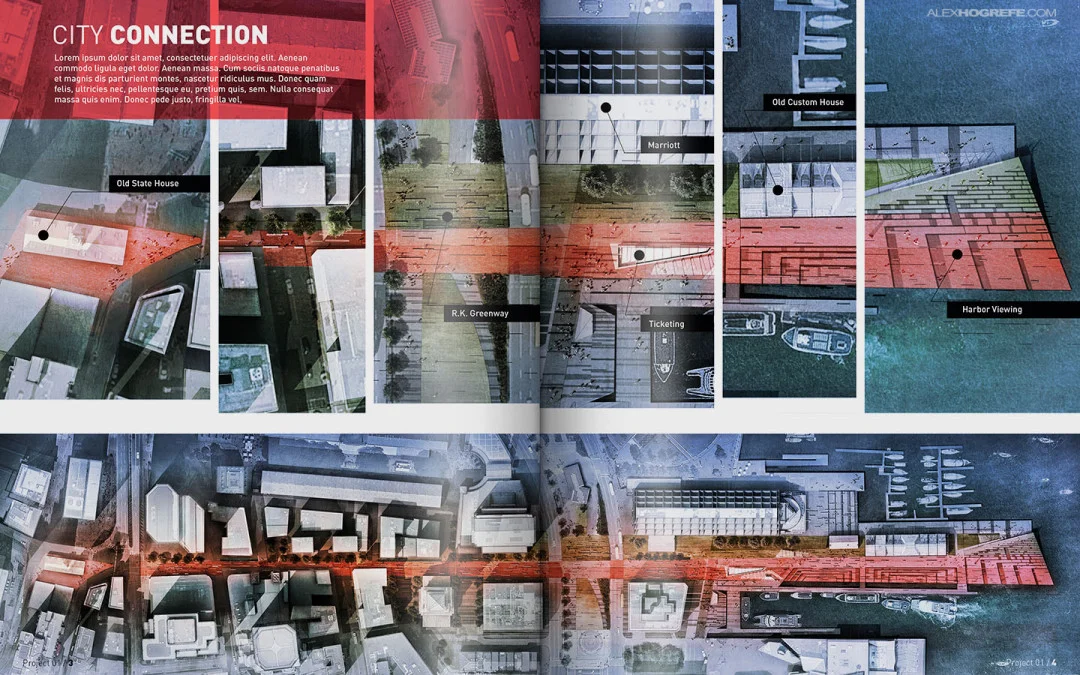
我们已经在办公室使用好几次这种风格了,我爱上了它。它也可以非常简单去实践。这个想法是通过应用遮罩整个渲染图,来获得一个打破边缘的拼贴风格。这个技术的好处就是,当你得到一个不太正式的拼贴风格,图像仍然有它的所有信息,细节和全分辨率的内容。
我选择了码头的两个新视角来展示它是如何完成的。遮罩最好是应用在最后,因为需要一个完整的渲染图。这也意味着如果遮罩不管用,不需要大的改变,而且移除它不会影响到渲染图本身。
下面是完整图框的基础渲染图。(去饱和可以更好的展示遮罩)。
蓝色的区域代表着我遮挡的部分。遮罩在新建的图层里,并把这个图层移到最顶端。然后我选择了“多边形工具”(“Polygonal Tool”),开始选择我想要遮挡的地方。选择完成以后,我在选区里填充了白色。我重复测试了哪些地方应该被遮挡,哪些地方最合适。我尝试了软化的边缘或者低不透明度,然而,我最终喜欢清晰的边缘,白色和渲染区域锐利的对比。
这是简单的一步,但是却完全改变了图片的调子。
最终渲染图是在 V-Ray 里渲染的,分辨率在 4500px X 2500px。然后我在 Photoshop 里调整了颜色,材质,并增加了配景人物。最终,我跳转到 Topaz Labs PS 插件里突出了细节。
版权声明:未经授权,不得转发。
原文链接:http://visualizingarchitecture.com/breaking-up-edges-using-masks/