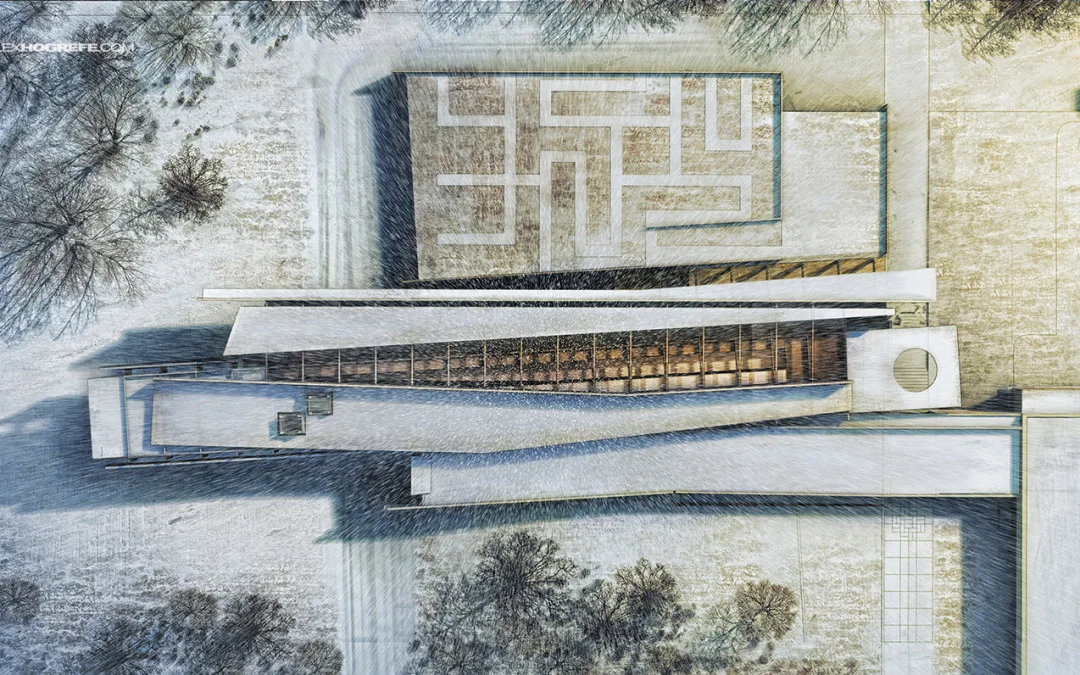
每一年大概这个时候我都会做一张冬季场景的渲染图,这已经成为了一项传统。节日将近,这个周末貌似是个尝试一些不同的关于雪景的想法和技术的时机。今天早上刚开始的时候,我对于自己该如何处理这张渲染图没有一个清楚的计划。目标是制作一张下雪的冬季总平面图,创造一些我从来没做过的东西。
为什么封面这么难设计?
所有的周末都被用来设计“项目作品集升级版”的封面了,这变成了一个非常大的挑战。封面让我承担了很大的压力。封面是一个人们第一眼看到的东西,也是他们首先回去评判的东西。它为整个作品集奠定了一个基调。
秋季鸟瞰图:克兰布鲁克渲染图
在过去的几个月中,我去缅因州旅行过几次,在那里体验到了很多充斥着令人惊艳的秋叶的美丽景色。这个给我的克兰布鲁克方案的最新渲染图带来了灵感。秋季场景和普通场景比起来并没有很多不同,只是树有着更暖的色调,同事图像整体呈现一种暖色调。
渲染图分步教程:径向模糊
我并不常使用模糊的方法,但是当我遇到渲染图需要增加一点额外效果时,我会使用这种效果。这是我上篇博文里介绍的方案的室内渲染图。场景选在一个细长而狭窄的空间中,在这里面所有的线条都汇聚到中心。尽管我之前没有使用过径向模糊,但是我见过它的效果,径向模糊的效果应该很适合这个情景。
克兰布鲁克方案:室内插图
克兰布鲁克项目的文章终于要接近尾声了。我花了一些时间排版剖面和平面图的版面,这意味着要远离抽象的分析图,进入更为传统的建筑图纸。我也渲染了一张内部空间渲染图,尝试去更好的解释内部的坡道系统和我设想的颜色/材质。我决定使用大胆的颜色,因为这看起来像是这个项目的主题基调。
克兰布鲁克方案:建筑剖面
在我本科设计这个方案的时候,我花了很多时间在剖面设计上。因为它是一张很重要的图解,所以我决定放弃以前博文里出现的抽象渲染图风格,采用更能清楚理解实际建筑物的风格。我不想让风格变化得太大,因此我保留了在其他图解里使用的网格纹理。以下是这张图的分步讲解,它展示了如何一步步得到这个效果。
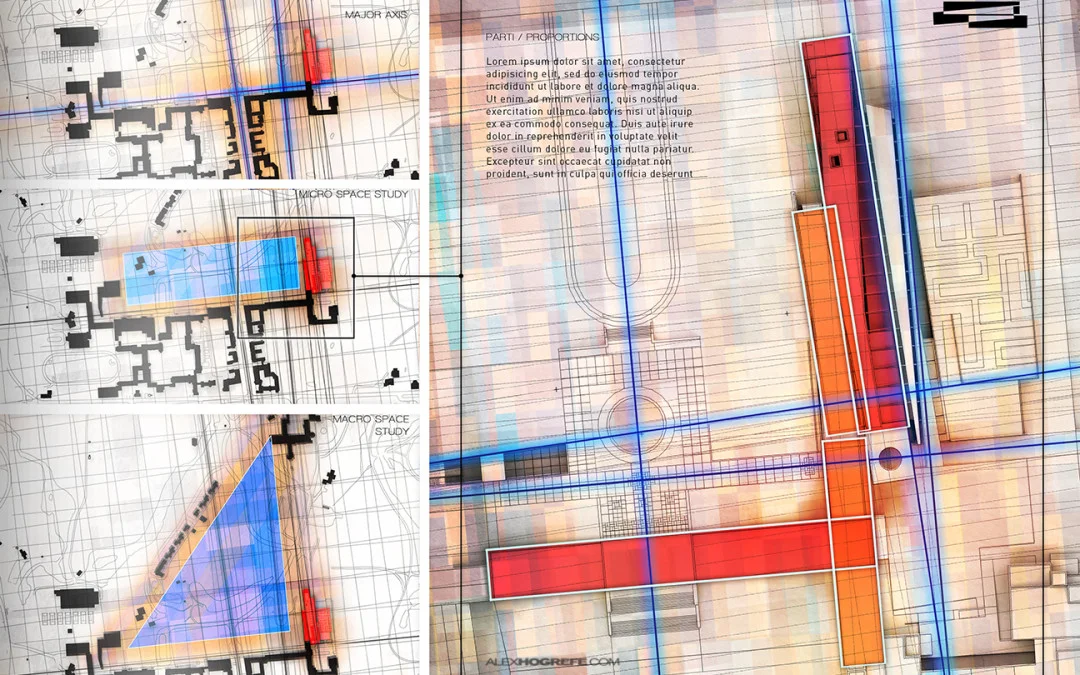
克兰布鲁克方案:场地分析图解
这周我把一些渲染图整合在了一起,它们构建起了我上周制作的第一张渲染图的语言。正如上篇文章提到过的,我准备把介绍页的渲染图设计成后面内容的一个“预告”,在不会泄露过多内容的同时让读者产生进一步探索方案内容的兴趣。这周制作的场地分析图主要是为了阐明方案的基本概念,并且帮助读者理解介绍页的渲染图。
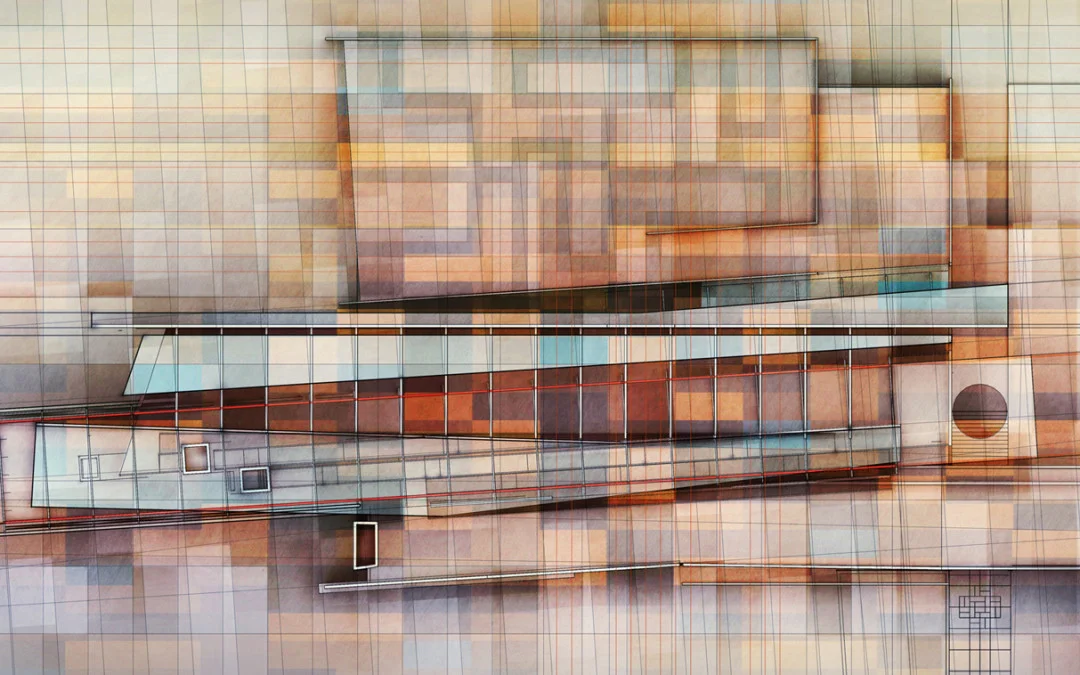
克兰布鲁克方案:介绍页渲染图
夏天快结束了,我正在做最后的努力来完成“项目作品集升级版”。我前两周建了一个新的 3D 模型,它是我过去本科生阶段的一个方案。你们中的一些人可能会认得这个设计,因为它曾在我过去的许多博文和教程中出现过。这个方案原本是针对由克兰布鲁克学院举行的一个设计竞赛的参赛方案,竞赛的内容是美术馆的扩建。它一直是我最喜欢的方案之一,我很高兴能再次回顾它。
Blend if(混合颜色带)
下面的图标很简单。简单,但是很难用大多数的设计软件完成,即使这些软件有着着缩放不同像素密度的能力。
Vitox 提出了一个问题,关于如何使用 Photoshop 创建这样的图标。我建议使用遮罩羽化(mask feathering)。那样可以,也是一个可接受的解决方法。但是 Phillipp Antonis 提出了一个很棒的方法:在一个组中使用混合选项。随着 Blend if,Philipp 将黑色和白色像素转化为透明和白色像素。这是个了不起的方法,并且有不可思议的结果。
我认为这是一个很棒的点子-透明度的效果现在可以被画出来了。使用任何图层,工具或者功能就可以画出颜色。哇偶~
找准自己的能力,避免在设计中出现廉价感
在大多数情况下,平面设计作品产生廉价感最主要的两个原因如下:
第一:设计师对于元素的掌控能力太弱。
第二:设计师在使用元素时,并未经过太多的思考。