鸟瞰图
这张图里部分内容的处理方法源自 Alex 写的教程,在后面涉及到相关内容的地方我会把教程链接列出来,建议先看一看 Alex 的教程,有助于对我写的东西的理解。
首先需要说明的是为什么我要做这样的一张图,这里需要简单提一下我的方案。这是一个旧建筑改造方案,场地中的左侧建筑为需要进行改造的建筑,而场地右侧需要设计一个新建筑来连接原有建筑。
在我的设想中,原有建筑最具有特色的是其中庭的通高空间,我将其作为一个符号提取出来,在新建筑中用新的建筑语言将其重现。老建筑中的中庭是一个内向、封闭、安静的空间,在新建筑中,我想将其设计为一个开放、动态的、充满活力的空间,以此完成对老建筑的回应。
在这张鸟瞰图中,我想表达的正是这样的一种理念。所以我产生了一种构想:新老建筑同时出现在一张图片中,它们有着不同的画面感,老建筑呈现出一种苍老的感觉,而新建筑呈现出动态活力的感觉,不同的画风在一张图片中很自然地过渡。
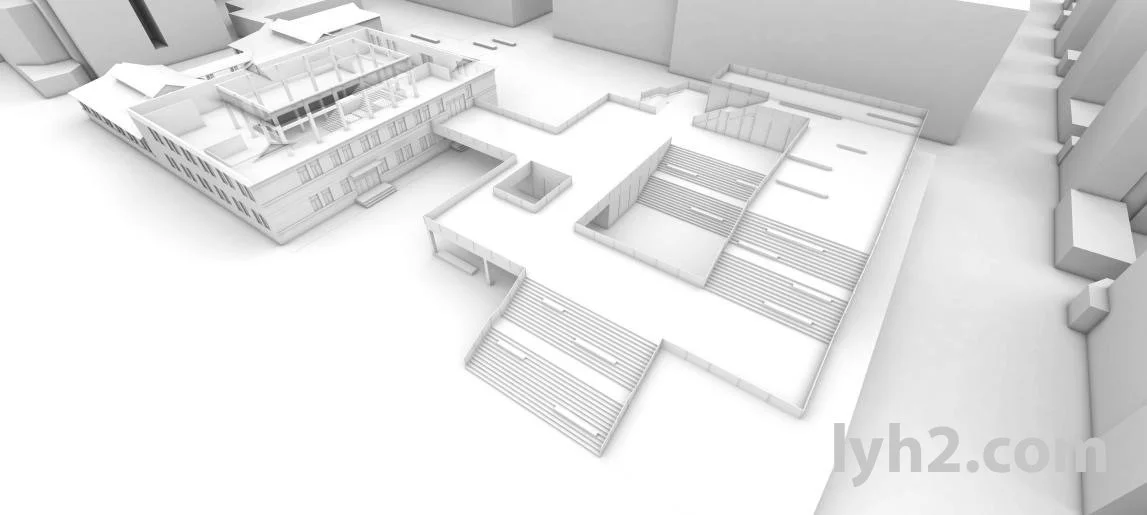
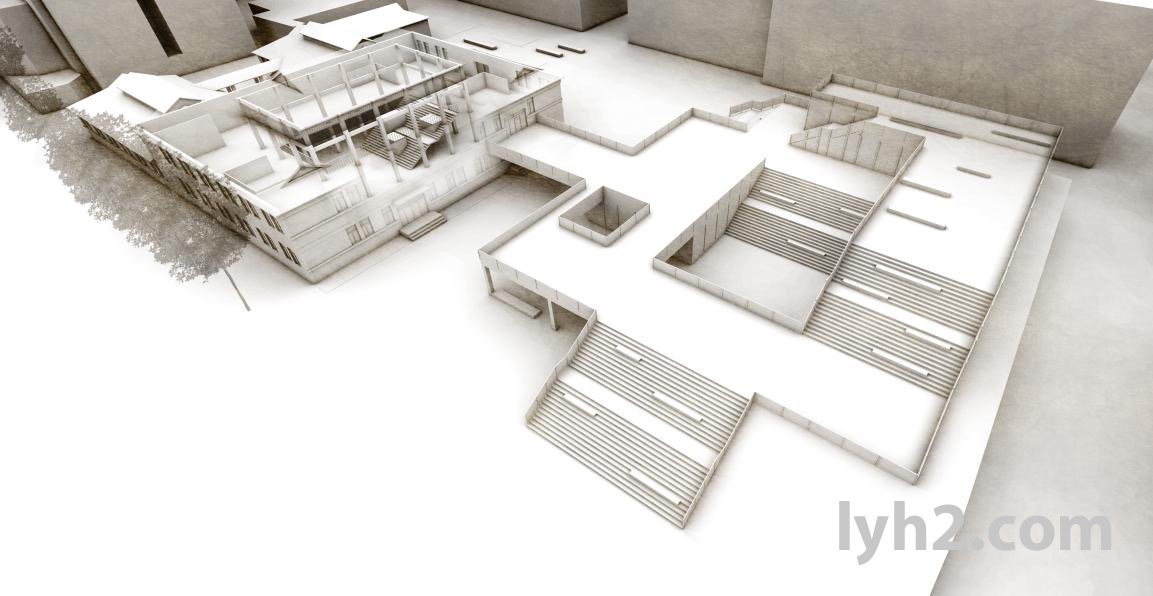
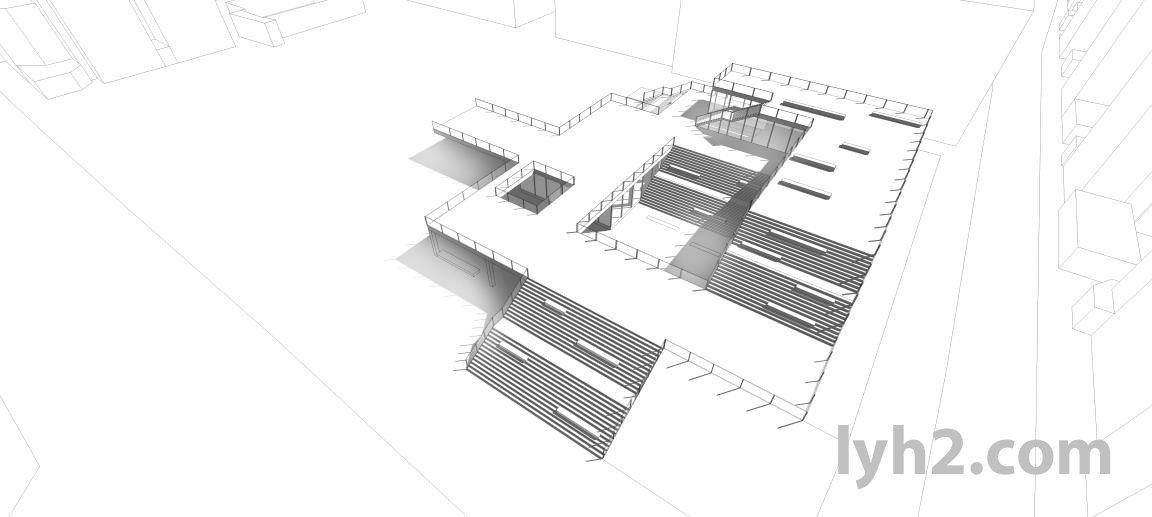
因此这张图必须分成新老建筑两个部分来完成,最后通过蒙版来完成它们的过渡。先来讲解左侧老建筑的制作方法,估计有朋友能看出来,左侧使用了 Alex 的 X 光图制作方法《X 光渲染图:第二部分》。处理好模型组件的图层,依次去掉一些构件,然后使用渲染白模的方法进行渲染。依次得到下面几张图。
把上面三张图导入 PS,调整色阶,将它们叠在一起,然后利用蒙版控制好需要保留的部分。这个过程比较繁琐,而且没有太多的技术含量。需要注意的是,尽可能突出展现你需要重点展现的部分,不要过多的展示与重点无关的内容,这样反而会让人看不出重点,比如在我的这张图中,我着重强调了中庭以及我改造的中庭楼梯,其他部分我尽可能减少了细节。另外还需要说明的一点,在 Alex 的教程中,图片的叠加模式都是正片叠底,在实际操作中,我个人认为并非所有图片都适用正片叠底,正片叠底会提高图片的对比度,可能会改变图片的整体亮度,有些时候直接使用普通模式进行叠加会更好。
以下是我叠加操作的过程供大家参考。
X 光图制作好后,根据场地我在左侧添加了行道树。
为了给左侧增加一种老旧感,我叠加了一张污迹贴图来添加纹理。这也是 Alex 很爱使用的一种手法。
需要说明的是,污迹贴图在正片叠底模式下,对于原图纯白和纯黑区域是无法叠加上纹理的(具体原理这里不细说了,有兴趣的可以自行谷歌正片叠底的算法原理)。直接叠加会出现如下效果。
所以我们需要调整原图的色界,将白场适当往下移,让纯白的区域变成浅灰色。
这样就可以叠加上纹理了。
叠加纹理后,图片的亮度会有一定下降,所以我调整了下局部的亮度,防止出现过暗的情况。然后为了增加可读性,叠加了线稿。左侧的部分基本完成。
接下来我们处理右侧的新建筑。这里推荐先看一下 Alex 的教程《SketchUp 用 Photoshop 出效果图:快速渲染无需渲染引擎》。我们需要准备三张图:一张保留边线的材质图,一张线稿图,一张阴影图。
材质图
线稿图
阴影图
将材质图放在最底层,将线稿图叠在上方,使用高斯模糊,这里我将半径设置为 6.4 像素。注意,不要直接在线稿图上使用模糊,因为等会儿我们还要对原始线稿进行一次高斯模糊,所以需要留个底图,复制线稿图,对复制的图层使用模糊,等会的第二个模糊图层也是这么操作。
经过高斯模糊后获得下面这张图。
经过模糊后线条颜色会变浅,所以我们需要调整一下色阶。
调整之后的图层是这样的。
将图层模式改为正片叠底。这个时候图片已经开始出现一定的光晕效果,但是栏杆处因为线条过于密集,图片已经糊掉了,所以我们需要使用蒙版将线稿图的这一部分擦掉。
之后再将原本的线稿图复制一份,使用高斯模糊,这一次参数调大一点,我使用的是 37.4 像素。(因为这是鸟瞰图的关系,这一步效果可能不是很明显,但是对于人眼透视来说,这一步的处理还是会有比较大的效果)
将阴影图层放在最上面,将混合模式改为叠加。这个时候图片的效果立马就出来了。
不过我们还是注意到阴影比较生硬,没有自然的变化和过度。这也是 SketchUp 导图无法避免的问题。我的解决办法是使用加深减淡工具手动调整阴影图层的阴影浓度。调整过程也没什么技巧可言,遵循渲染的客观规律就行,阴影离物体越近颜色越深,离物体越远越虚。调整之后的阴影图层如下。
现在图片的阴影明显自然多了。
之后我给路牙贴了材质,加了斑马线,给一层屋顶加了些藤蔓,又给玻璃加了些反射。
结合下左边的色调,我对右边进行了调色。降低了饱和度,调整了色彩平衡,使其偏橘色。
然后我给建筑周边加了些行道树,并在场地里放了些剪影人。
之后为了进一步增加右侧建筑的活力,我添加了镜头光晕和光芒,光芒是自己用画笔手动在右上角绘制的,然后将混合模式切换为叠加。镜头光晕是用的 Photoshop 自带的滤镜,虽然 light factory 能提供更多的光晕选择,不过这里我并没有使用。
光晕
右边初步完成,我们可以将两部分整合到一起,然后进行过渡处理。将左侧建筑置于上层,然后使用蒙版将两张图片进行自然过渡。
之后我在场地中添加了更多的人来表现人流方向,并且在图片左侧添加了镜头暗角来衬托右侧的新建筑。获得了最终的图像。
最终图
版权声明:未经授权,不得转发。